GitHubのプライベートレポジトリとWordPressをWP Pusherを使って自動デプロイする

GitHubとWordPressを連携してデプロイ出来るようにしてくれるプラグイン、WP Pusherの設定で少しハマったのでメモしておきます。エラーメッセージが表示されるものの、どの項目が間違っているのかが分からなくて困りました。使い方ではなく設定方法だけ説明します。
環境
GitHubのrepositoryはプライベートを使用しているのでWP Pusherは有償プランに加入しました。年間1万円くらいなので管理コストを考えると許容範囲でしょう。GitHubにアップしているファイルはWordPressがインストールされているディレクトリ全てです。GitHubでrepositoryを作る際の初期設定で用意されていたWordPress用の[.ignore]を適用しています。
Git管理しているのはWordPressのテーマだけではなく全体とします。
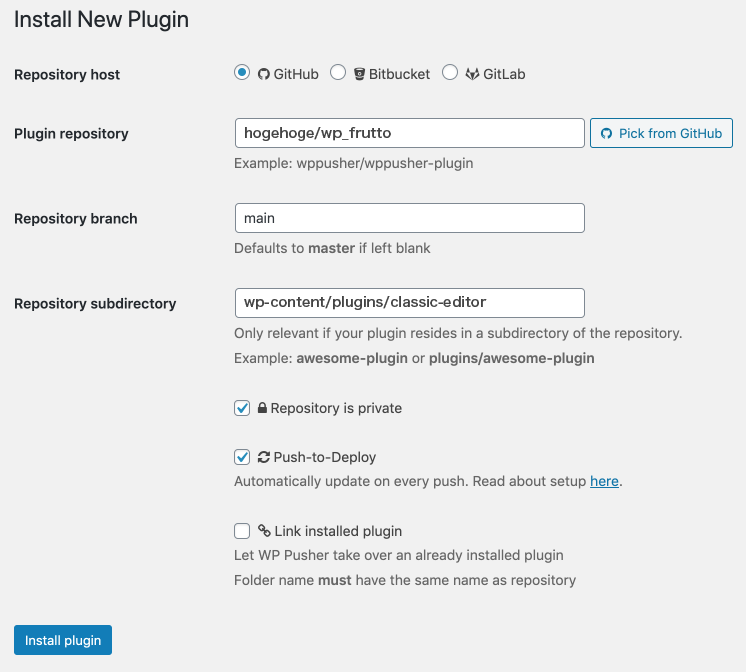
Install New Pluginの設定

Plugin repository
GitHubユーザ名/レポジトリ名
[Pick from GitHub]をクリックするとGitHubにあるレポジトリ一覧で表示されるのでそれをコピペします。[Copy to clipboard]というボタンが表示されますが、押しても僕の環境ではクリップボードにコピーされませんでした。
Repository branch
2020年の人権運動がきっかけで[master]だったのが[main]に変わったので、[main]と入力しました。
Repositoty subdirectory
例で書かれているものにだいぶ惑わされました。管理したいプラグインのルートディレクトリからのパスを指定します。
Gitで管理しているのはWordpress全体のファイルなので、上の画像だとClassic Editorを指定しています。Gitで管理しているのがテーマファイルだけなのであれば、ここは空欄にします。
Repository is private
プライベートリポジトリを使用しているのでチェックを入れます。
Push-to -Deploy
プッシュする度にデプロイしたいのでチェックを入れました。
Link installed plugin
WPプッシャーにすでにインストールされているプラグインを引き継がせます。僕は間違えてサーバのプラグインを削除してから登録してしまいました。
Install New Themes
Install New Pluginとほぼ同じなので省略します。
Repositoty subdirectory
サブディレクトリはテーマのものとなるので、[wp-content/themes/wp_frutto_v9.1]という感じでテーマディレクトリのパスを指定します。
これでエラーなくGitHubと連携ができ、[WP Pusher > Plugins]と[WP Pusher > Thems]から管理ができるようになると思います!
Comment