Chromeで範囲外までスクロールしてしまうバグを直す

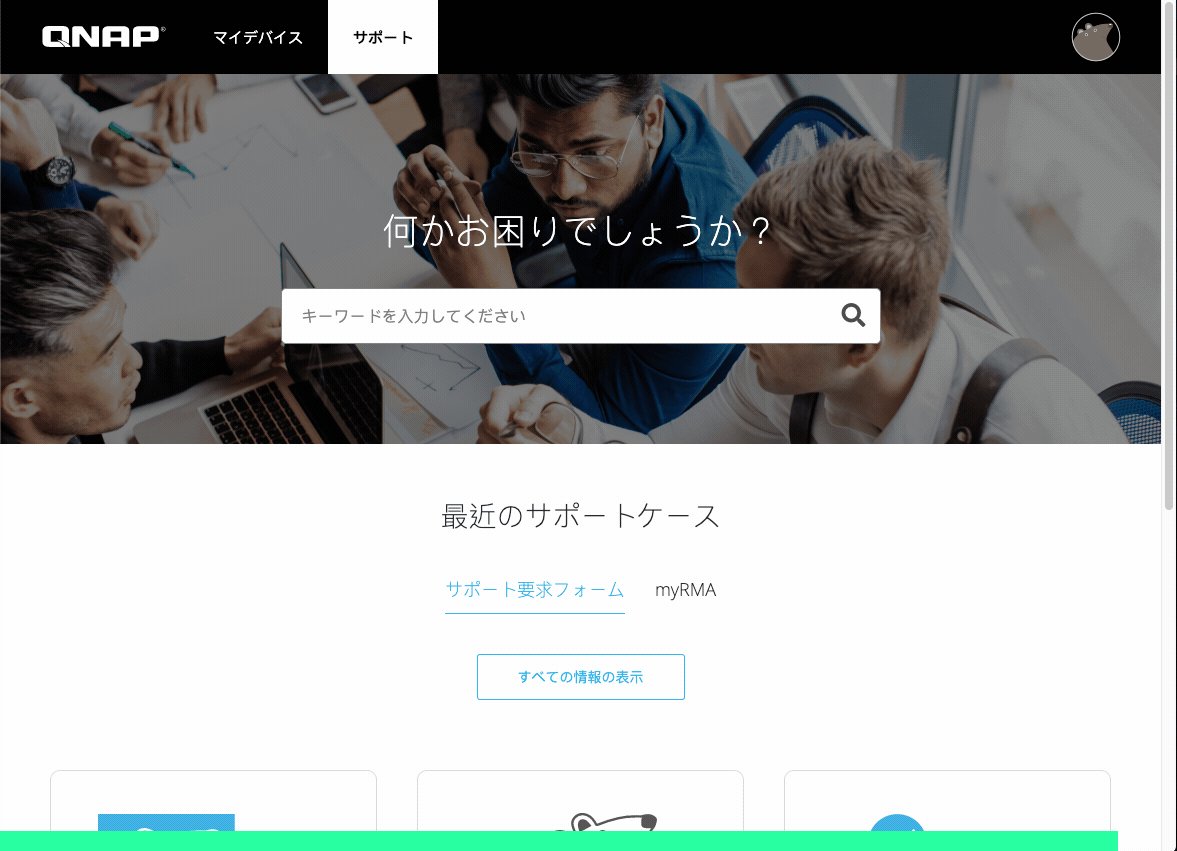
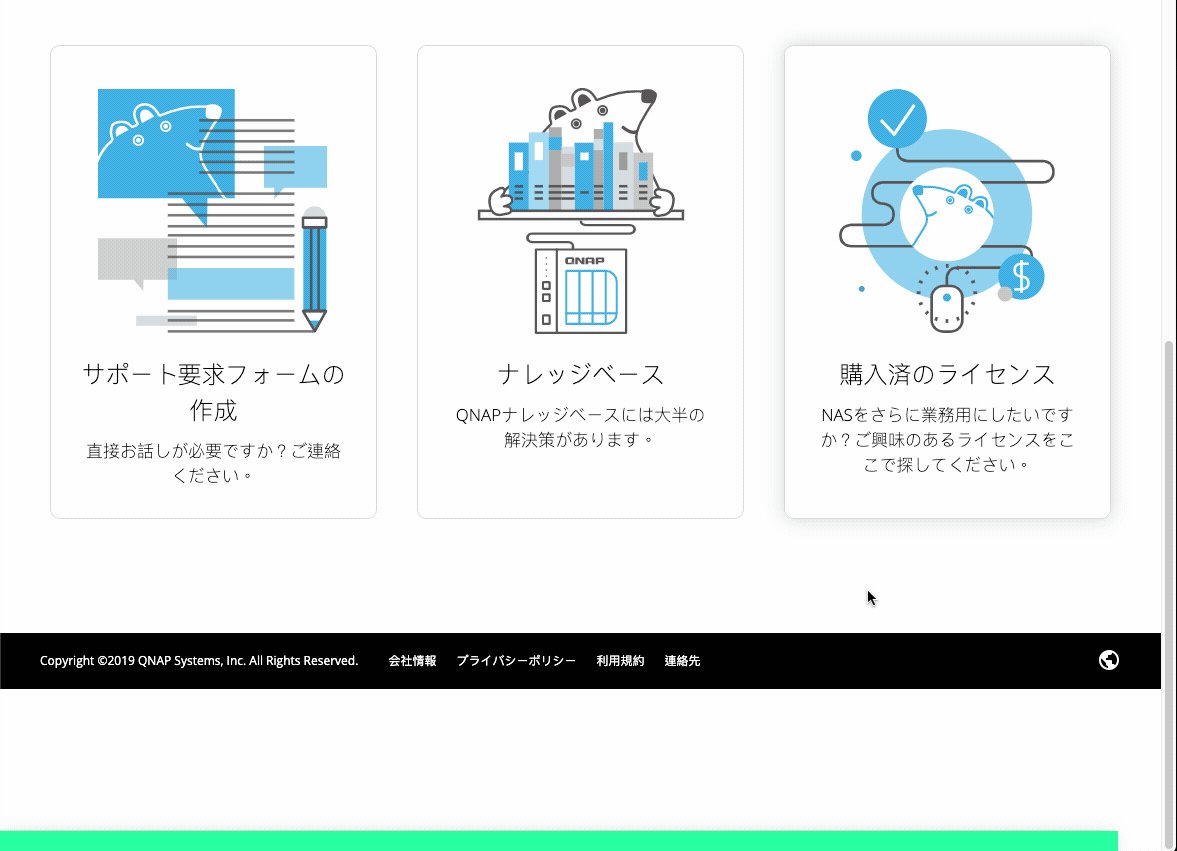
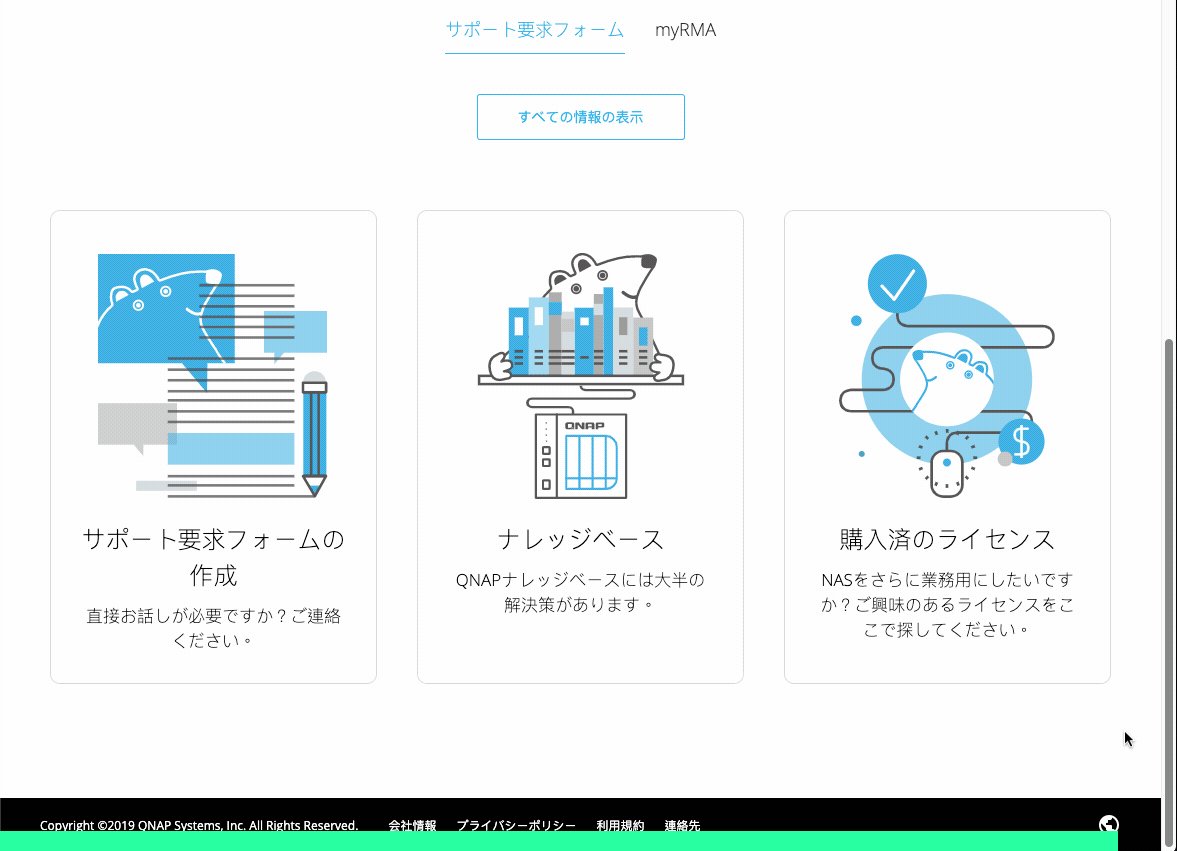
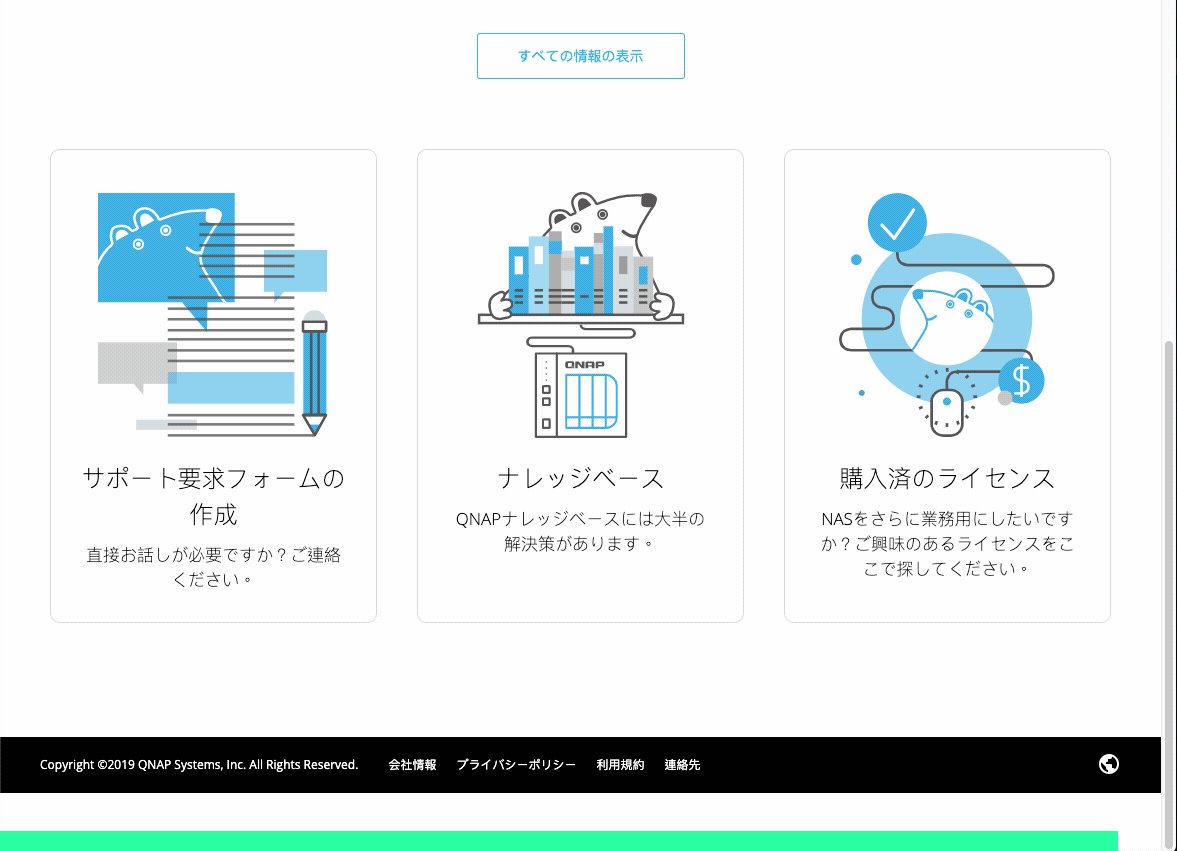
※パラメーターが写っていたので、緑枠で目隠ししてます。
OS:macOS Mojave 10.14.5
Browser:Google Chrome 75.0.3770.100
上の画像のようにマウスホイールでスクロールすると範囲外までスクロールされるが、スクロールバーは元の長さのまま。マウスホイールではなく、スクロールバーを摘んでスクロールすると範囲外まではスクロールされない。ページを更新かタブを開き直すと直る時がある。これが結構ストレスなのである。
6月中旬くらいに自社サイトで発生しているのが確認できたが、自社サイトでしか確認ができなかった。調べてみるとcssで対応できそうであったが、SafariとEdgeが対応しておらず、W3Cでも草案段階で今後挙動が変更される恐れありとのことだったため、自社システム内に組み込むのは避けて、アドオンのStylusで対策を行った。これなら任意のChromeでのみ対策用cssを適用することができる。バウンスが恐らく原因っぽい。
【参考】
overscroll-behavior: none;
最初は overscroll-behavior-y: none; としていたが、横方向にもズレる場合があったので、「-y」は消した。これをGoogle ChromeのStylusで設定。

Stylusでなんだこのプロパティは?と注意書きがでるが、まだ新しいプロパティだからかな。そのまま設定した。
その後、1ヶ月ほど経過したが特に問題なく動いている。自社サイトでのみ適用されるように条件を絞っていたが、今回のように他のサイトでも発症したので、全てのサイトで適用されるように設定を変えておこうと思う。